DOMA Accessibility
UI/UX
App Design
Information Architecture
UI/UX App Design Information Architecture
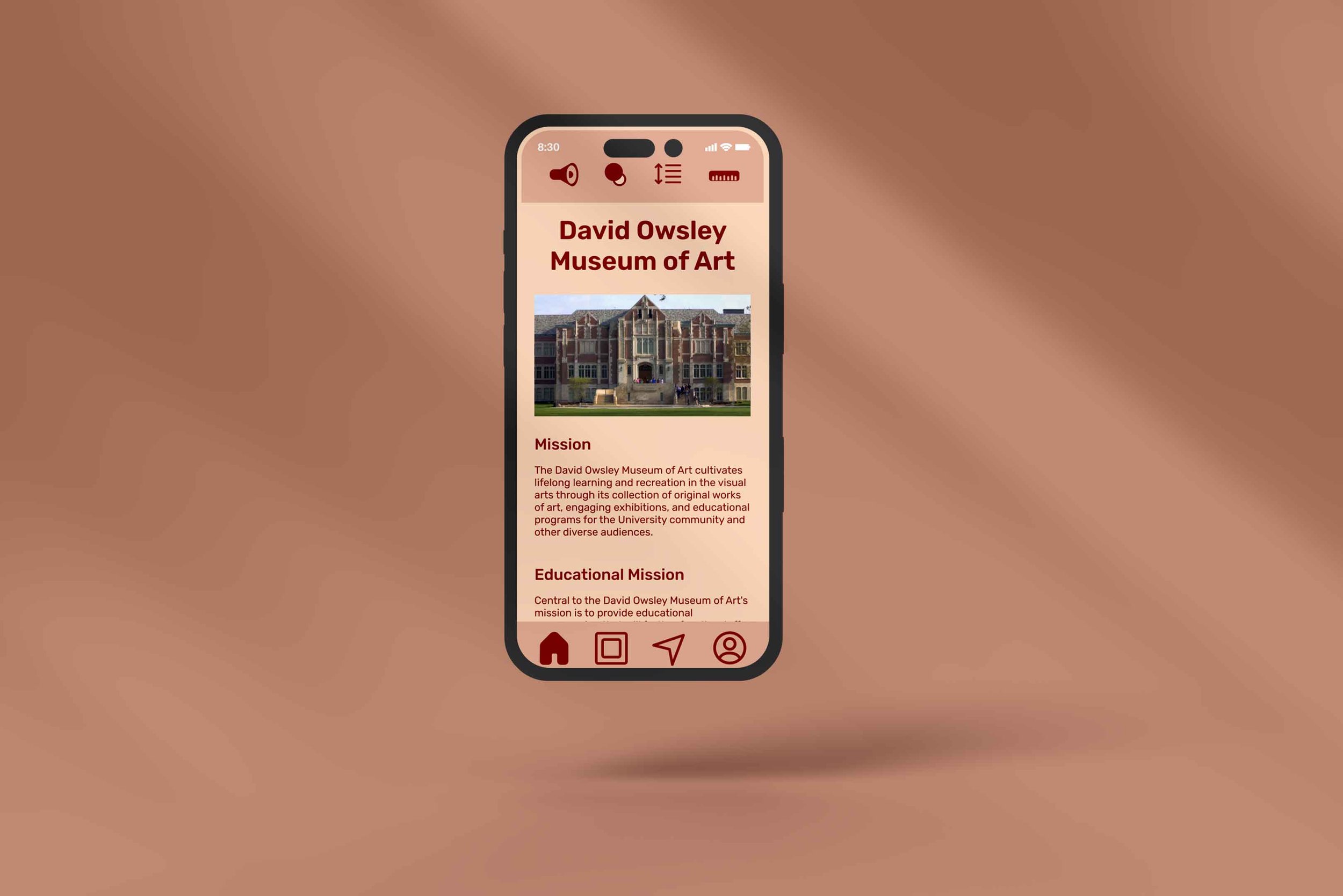
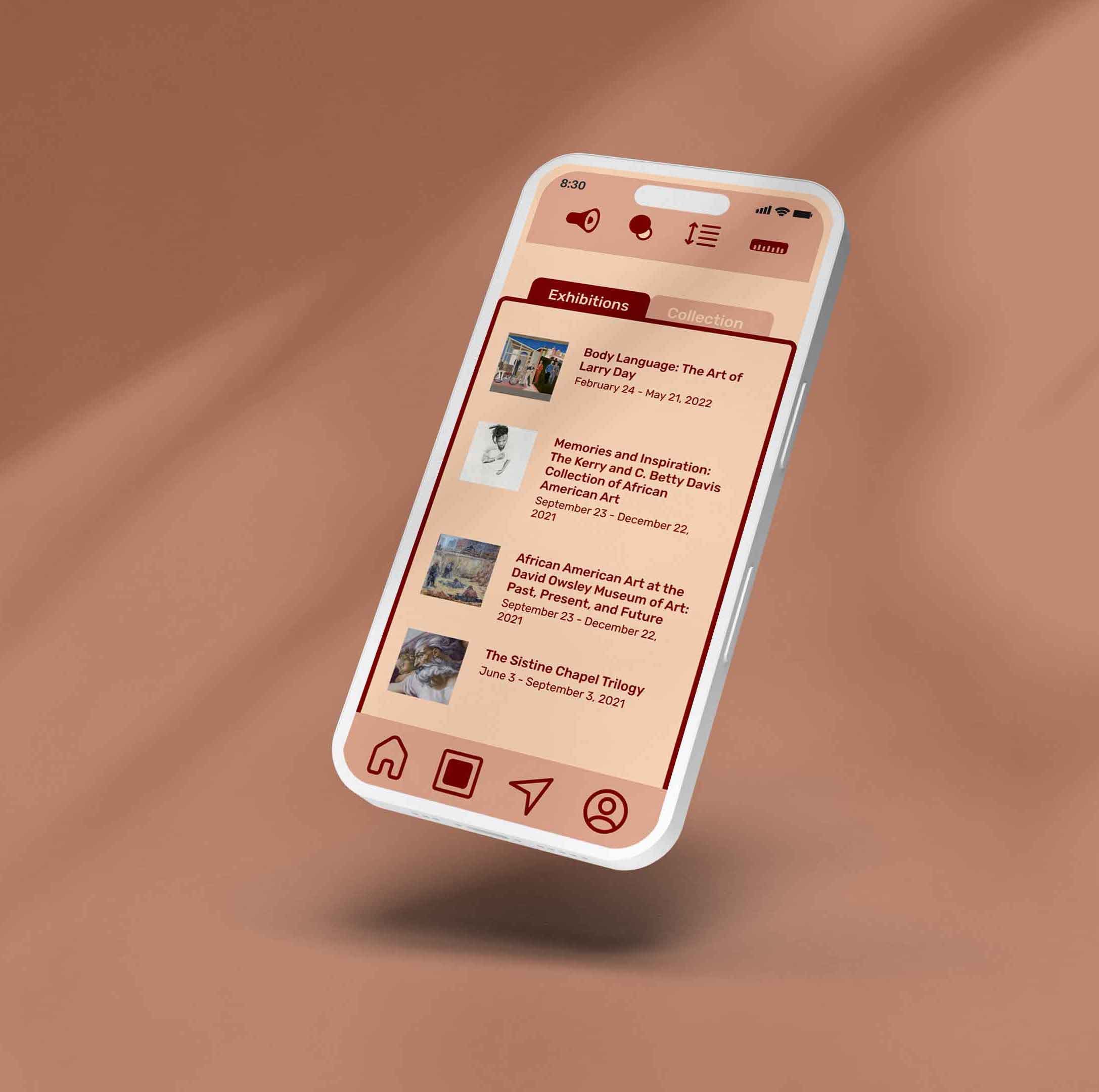
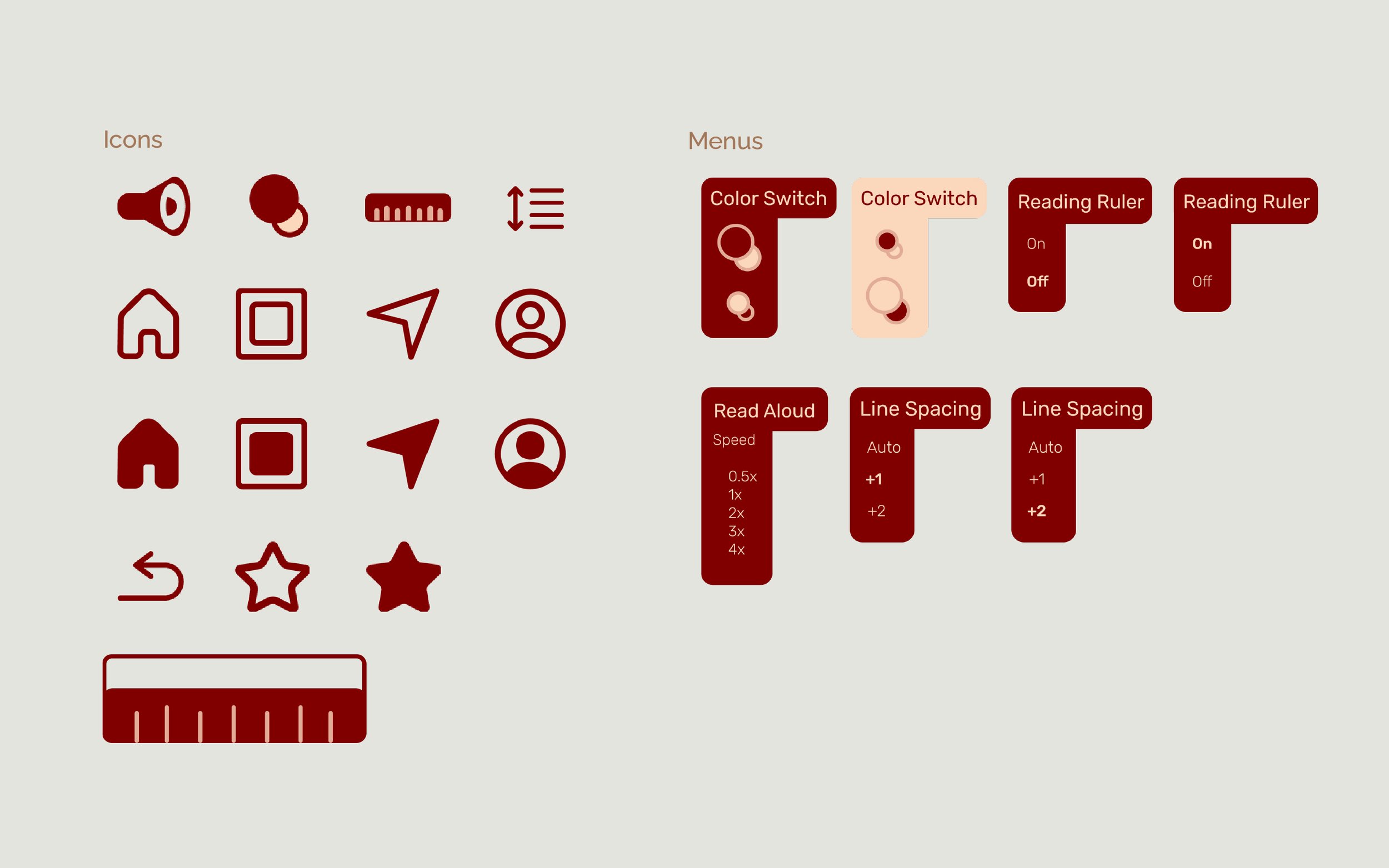
The DOMA accessibility app is an app design created with people who have dyslexia, or people who have issues with reading, in mind. This app serves as an example for the David Owsley Museum of Art of ways to broaden their accessibility standards to make their information more easily readable by adding accessibility tools. Some accessibility tools that this app features on the top toolbar of each screen are a reading ruler, line spacing adjuster, screen reader, and a color switch tool. This app also focuses on making information more readable and digestible by using an even combination of images and text, a consistent layout between pages, and left-aligned text with good contrast from the background. Each screen also features a bottom toolbar with buttons for the home page, exhibition and collection page, directory page, and the account page.

Home Page Mockup

Exhibition Page Mockup

Collection Page Mockup

Artwork Page Mockup

Favorites Page Mockup

Directory Page Mockup

Onboarding Pages Mockup

Onboarding Page 1 Mockup
Color Switch Tool Demo
Line Spacing Tool Demo
Reading Ruler Tool Demo
Collection Page Walkthrough

Style Guide

Style Guide Continued
Information Architecture

